могут способствовать приданию образу формальной или внутренней ценности концентрируются в нескольких словах. Задача дизайнера — выразить положительный ассоциативный смысл как в форме, так и в содержании рекламного сообщения. Таким образом, шрифт является очень визуальным компонентом, способным передать определенную информацию получателю еще до прочтения рекламы.
В шрифтовом дизайне рекламы огромную роль играет цвет. Даже в рукописных книгах инициалы и головные уборы были сделаны из киновари и свинца. Русская книга (в отличие от западноевропейской) была «цветоносна». Цвет использовался не только в заставках, концовках и инициалах; красная краска широко применялась и в тексте.
Цвет имеет психологический язык и поэтому оказывает определенное влияние на человеческие эмоции. Рекламисты сегодня активнейшим образом используют возможности цвета, т.к. для современного человека он несет огромный заряд эмоциональной, политической, социальной, эстетической и «нравственной информации».
Использование цвета в рекламе должно подчиняться принципам. Во-первых, необходимо учитывать цветовую культуру народа. Во-вторых, расцветка рекламного текста и фона должна соответствовать требованиям к удобочитаемости. В-третьих, необходимо учитывать сочетание цвета и гарнитуры, его форму, пластику и историческую значимость.
Характер как основной инструмент для отражения речи — одно из важнейших и древних средств общения, он обязательно выполняет коммуникативную функцию — функцию передачи информации от одного человека к другому. Для реализации коммуникативной функции гарнитура и цвет шрифта практически не важны, но важен размер. Мелкий шрифт плохо читается, а значит, сам коммуникативный акт затруднен, так же как трудно читать текст из-за неразборчивого почерка. Другим фактором непрочтения напечатанного текста может являться типографский брак: «марашки», непропечатка текста и т.д. Таким образом, для реализации коммуникативной функции достаточно набрать передаваемый реципиенту текст кеглем не менее трех пунктов (этого размера шрифта достаточно для того, чтобы прочесть напечатанное хотя бы при помощи лупы).
Мелкий кегль замедляет и усложняет коммуникативный акт, и, в конечном счете, последний может стать односторонним: реципиент так и не сможет (или не захочет) усвоить информацию, посланную неким автором. Коммуникативная функция наиболее универсальна, ведь каждая буква несет в себе информацию, как вербальную, так и визуальную.
Жанры рекламы в печатных средствах массовой информации. Жанры ...
... рекламный текст представляет научный и практический интерес в языкознании. Целью данной курсовой работы является изучение образных и выразительных средств языка современного рекламного текста, а также рассмотрение особенностей стиля рекламы ... Поступков и Информации. Теперь ты ... наиболее распространенный образ в рекламном тексте, поскольку он ... консультации специалистов по телефону. Использование ...
Примером могут служить две буквы М, которые обозначают совершенно разные понятия: «Московский метрополитен» и «Макдональдс». Графемы заглавных букв «М» в кириллице и латыни имеют одинаковый вид, более того, как в русском, так и в английском языке эти графемы обозначают одну и ту же фонему. И только благодаря различным буквам, с их историческими и социо-культурными наслоениями, эти знаки (ставшие уже иконическими) означают диаметрально разные понятия. Таким образом, красное «М» (метро) и желтое «М» («Макдональдс») абсолютно тождественны как знаки конвенциональные, но противоположны — как знаки иконические. Они несут разные эмоциональные и психологические импульсы и имеют разное значение.
Эффект выразительности художественного произведения достигается при помощи тропов (фигур, рождающихся на стыке двух языков).
Шрифтовые тропы могут усилить тропы и фигуры словесные. Метафорический эффект возникает из контраста между обычным и необычным, где первое является фоном для второго. Эффект метафоры достигается умелым применением этой коллизии. Чтобы вызвать ажиотаж или сосредоточить внимание адресата, рекламодатель должен постараться создать яркий визуальный образ, чего можно добиться с помощью шрифта, дополняя словесный текст визуальными ассоциациями. «Образ шрифта, — по определению С. Б. Телингатера — это тоже мысль, выражаемая только определенными художественными средствами». Затем художники, текст о войне, воссоздают надпись в виде огненных языков красно-оранжевого цвета, а название сборника стихов о природе украшено зелеными листьями, словно растущими из букв.
II Сравнительная характеристика программ по созданию шрифтов CorelDRAW и Photoshop
2.1 Программы по созданию шрифтов
Тема графических редакторов широка и интересна, существует огромное количество графических редакторов. Для начинающего пользователя ПК достаточно начать понимать разницу между редакторами векторной графики и графическими редакторами. Кроме того, существуют графические редакторы, сочетающие возможности редакторов векторной графики с графическими редакторами.
Есть программы для просмотра векторов или графики, в которых есть простейшие функции конвертации и редактирования графических файлов, это не графические редакторы, а всего лишь программы для просмотра векторных изображений отдельно и отдельно.
Графические редакторы подбираются в зависимости от целей и объемов вашей работы с изображениями:
- Лучшим векторным графическим редактором для дизайна является Corel Draw;
- Лучшим векторным графическим редактором для технического черчения является AutoCAD;
- Лучшим векторным графическим редактором черчения является ArchiCAD;
- Лучшим векторным графическим редактором для 3D моделирования и анимации 3D Studio Max;
- Лучшим растровым графическим редактором для обработки художественных фотографий является Adobe Photoshop;
- Лучшим редактором растровой графики для обычной обработки фотографий является Adobe Photodeluxe.
Я перечислил те графические редакторы, с которыми сам работал, и выбрал эти графические редакторы среди тех, с которыми я познакомился. Воспользуйтесь приведенным выше списком как моим советом при выборе графических редакторов для себя.
Технологии обработки графической информации. Создание буклета ...
... его рекламным целям. СОЗДАНИЕ БУКЛЕТА «ГРАФИЧЕСКИЙ АДАПТЕР» Выбор программы для создания буклета Создание буклета в редакторе Microsoft ... разработке буклета изначально следует учитывать, что цель создания буклета - провести рекламную кампанию с максимальной эффективностью. На начальном этапе создания буклета, ... компьютерных средств. Глядя на достижения цифровых средств работы с изображениями, мы ...
Графических редакторов существует очень много. Есть мощные профессиональные программы, как например, Corel draw, Adobe PhotoShop, Adobe Illustrator, 3D Studio – как правило, очень большие с массой вспомогательных программ (за что их еще называют графическими пакетами).
Есть более простые и более компактные (например, PhotoFinish).
А есть и совсем простые, вроде Paintbrush и Paint (из стандартного состава Windows и Windows 95) или MS Draw (из комплекта Word for Windows 2.0).
Графические редакторы делятся на два главных типа графические редакторы (или битмэповые) и векторные графические редакторы.
Битмэповые (от bitmap — битовая карта) графические редакторы рисуют изображение по точкам, т. е. для каждой точки картинки отдельно задан ее цвет (PhotoPaint, PhotoShop, PhotoFinish, Picture Man, Paintbrush).
Векторные графические редакторы (Corel Draw, Adobe Illustrator, MS Draw) рисуют сразу целую линию — дугу, отрезок прямой, а кривые представляются как совокупность таких дуг и отрезков. Это совершенно разные способы кодирования изображений, и перевод файлов из одной формы в другую — достаточно сложная проблема (как для тех, кто пишет программы-перекодировщики, так и для пользователей — если они попытаются воспользоваться плодами такого перевода).
У каждого из этих типов графических редакторов свои достоинства и свои недостатки, свои области применения — так, векторные графические редакторы позволяют проделывать очень сложные трансформации формы рисунка, сжатия и растяжения, любые изменения размера, преобразования контуров, в них возможны повороты любого элемента рисунка на любые углы без искажения формы и, наоборот, искажения любых видов: превращение квадратного рисунка в круглый, цилиндрический, криволинейный — в какой угодно. В них очень хорошо именно рисовать, сочетать изображения с разного рода надписями, произвольным образом размещенными (по дугам или иным кривым, под любыми углами).
Но для обработки фотоизображений они непригодны. Их используют при изготовлении всевозможных эмблем и брендов, в макетах любой сложности.
графические редакторы используют, когда надо обрабатывать сканированные изображения — картины, рисунки, фотографии, введенные в компьютер изображения, сделанные электронным фотоаппаратом. Не зря в названиях их часто присутствует слово Photo (фотография).
графических редакторах основной упор делается на ретуширование сканированных изображений, преобразование цветов и оттенков, контраста, яркости, четкости, на разного рода размывки и затуманивания, игры со светотенью. Но они хуже работают с формой объектов, а файлы растровых изображений намного больше, чем векторные файлы.
Многие текстовые редакторы и почти все издательские системы поставляются в комплекте с простыми графическими редакторами, к которым вы можете получить доступ прямо из режима редактирования текста, нарисовать изображение и мгновенно вставить его в текст. Скажем, упоминавшийся MS Draw как раз из таковских — он всего лишь примочка к MS Word for Windows 2,0 (в 6-м и 7-м Word -e он убран внутрь текст — процессора и вызывается по нажатию специальной «кнопки»).
Применение компьютерной графики в рекламе
... изображений. 2.1 Растровая графика Обычно мы имеем дело с растровыми изображениям. Фотографии, сделанные цифровой камерой, являются классическим примером растровой графики. Растровые редакторы используются в тех случаях, когда графический ... Все большее количество рекламных агентств начинают оказывать рекламные услуги и проводить рекламные кампании. 2. ВИДЫ КОМПЬЮТЕРНОЙ ГРАФИКИ Несмотря на то, ...
Компьютерная графика — растровая графика, векторная графика, фрактальная графика.
Виды компьютерной графики.
Несмотря на то, что существует множество классов программного обеспечения для работы с компьютерной графикой, существует всего три типа компьютерной графики. Это графика, векторная графика и фрактальная графика. Они различаются принципами формирования изображения при просмотре на экране монитора или при печати на бумаге.
компьютерная графика.
графику применяют при разработке электронных (мулътимедийных) и полиграфических изданий. Графические иллюстрации редко создаются вручную с помощью компьютерных программ. Чаще для этого используются сканы, подготовленные художником на бумаге, или фотографии. В последнее время для вставки изображений в компьютер широко используются цифровые фотоаппараты и видеокамеры. В результате большинство графических редакторов, предназначенных для работы с иллюстрациями, сосредотачиваются не столько на создании изображений, сколько на их обработке. В Интернете пока применяются только растровые
Векторная компьютерная графика
Напротив, программные инструменты для работы с векторной графикой в первую очередь предназначены для создания и, в меньшей степени, обработки. Эти инструменты широко используются в рекламных агентствах, дизайнерских бюро, редакциях новостей и издательствах. Дизайнерские работы, основанные на использовании символов и более простых геометрических элементов, намного проще решить с помощью векторной графики. Есть примеры высокохудожественной работы с векторной графикой, но это скорее исключение, чем правило, поскольку художественная подготовка с векторной графикой чрезвычайно сложна.
Фрактальная компьютерная графика
Программное обеспечение фрактальной графики предназначено для автоматического создания изображений с использованием математических расчетов. Создание композиции фрактального искусства — это не роспись или украшение, а программирование. Фрактальная графика редко используется для создания печатных или электронных документов, но часто используется в развлекательных программах.
2.2 CorelDraw
CorelDraw может быть использован для создания Type1 и TrueType шрифтов. — В программу экспорта изображений в виде символов.
- В диалоге настроек его размер составляет 750 точек по вертикали и горизонтали.
- Установите две реперные линии: первую, вертикальную, 30 точек от левого края, горизонтальную, 30 точек от нижнего края.
- Измените размер объекта, который вы хотите экспортировать как символ, до 720p.
Если этот объект содержит символы других символов, преобразуйте их в кривые.
-Установите горизонтальную разметочную линию на уровень соответствующий линии прописных букв или строчных букв, в зависимости от того, какой символ вы создаете. Если у символа есть нисходящий элемент, установите горизонтальную справочную линию внизу нисходящего элемента.

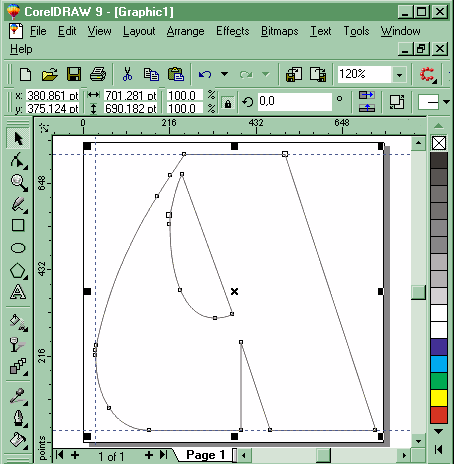
Рисунок 2.1 – Окно масштабирования шрифта
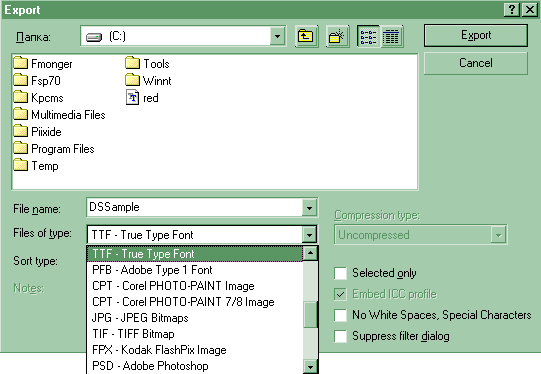
-Выберите команду Export из меню File. В появившемся диалоге укажите формат, в котором вы хотите экспортировать символ (Adobe Type1 илиTrueType).
Влияние особенностей графики
... рекламы, как графика в рекламе воспринимается зрителем. Ключевые понятия: восприятие, рекламное объявление, восприятие рекламного объявления, реклама, плакат, графический дизайн, шрифт, цвет, организация ... эффективности плаката - использование в нем современной эстетической системы. Специфика плаката: ·плоскостное изображение; общепонятные символы; изобразительные метафоры; эффектное сопоставление ...
Выберите файл шрифта, в который вы хотите добавить символ, или введите имя для нового файла. Нажмите Ok.

Рисунок 2. 2 –Диалоговое окно Export
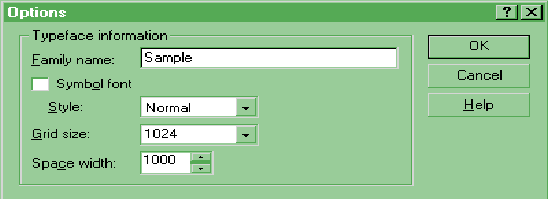
- Если вы экспортируете новый шрифт, то в появившемся диалоговом окне введите параметры:
 Рисунок 2.3 – Окно в котором нужно выбрать параметры
Рисунок 2.3 – Окно в котором нужно выбрать параметры
- Family Name — имя гарнитуры, к которой принадлежит шрифт;
- Style — начертание шрифта;
- Symbol Font — показывает, что шрифт не является наборным, а представляет собой набор символов, например, математических;
- Grid Size — размер координатной сетки, в которой представляются символы шрифта (для Type1-шрифтов всегда 1000);
- Space Width — ширина символа пробела.
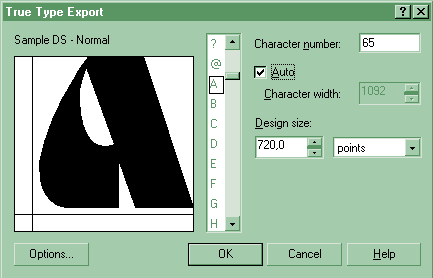
После определения параметров шрифта появится диалоговое окно, в котором необходимо определить параметры символа и его положение в шрифте:

Рисунок 2.4 – Окно, в котором выбираем параметры символа
- Название шрифта отображается в верхнем левом углу этого окна, ниже — пример символа с граничными линиями и базовой линией. Если параметр Auto (о нем чуть позднее) выключен, то в поле примера можно изменять положение правой границы символа.
- Design Size — определяет размер, в котором выполнен символ. Если вы устанавливаете размер в соответствии с рекомендациями в шагах 1 и 2, оставьте значение без изменения 720.
- Character Width — Ширина символа. Вы можете изменять ее (при помощи окна примера или непосредственно вводя числовые значения) только в том случае, когда выключен параметр Auto.
- Auto — параметр, при включении которого ширина символа определяется автоматически, исходя из его размеров и величины левого поля.
- Character Number и список символов.
Чтобы определить положение символа в шрифте, вам необходимо указать его код или выбрать его из списка шрифтов. Места, в которых нет символов, отображаются серым цветом.
Options — вызывает появление диалогового окна, в котором можно изменить характеристики шрифта.
Нажмите Ok для экспорта символа или Cancel для отмены операции.
Шрифты, созданные при помощи CorelDraw, имеют некоторые особенности:
- Не имеют разметки
При экспорте теряются все установки, относящиеся к заполнению объектов и к отображению их контуру
Adobe Photoshop
Программа Adobe Photoshop(АР) один из многочисленных пакетов для обработки, изменения, сохранения графических объектов. (АР) позволяет работать с палитрой, калибровать, сканировать, импортировать и экспортировать, выделять области, контуры фильтры, размер изображения.
2.3 Разные идеи для создания шрифтов
Рисунок 2.5 – Сетка с символами
Нарисуйте распределение шрифтов на сетке для шрифта, который вы разрабатываете. Вы можете получить полное представление о символах на сетке, просто открыв шрифт в соответствующей программе.
Особенности восприятия графического решения рекламного сообщения
... рекламы. Степень изученности темы. До сих пор очень мало методических работ было посвящено проблеме графического дизайна как художественно-дизайнерской деятельности для создания эффективного рекламного сообщения. На ... субъекту. Если значение вербальных символов (слов) более или менее ... лучше использовать рисованные шрифты, а не наборные, ... большинство экспертов указывают на тот момент, когда основы ...
Используйте воображение, когда проектируете символы. Можно рисовать ручкой, карандашами, мелками, чем угодно, резать, склеивать и т.п… Если вы рисуете большие жирные шрифты на файле или бумаге, вам не нужно все затенять черным цветом, вы можете просто заполнить уже выделенный объект заливкой позже. Скругляет кривые при рисовании символов или использовании автоматической трассировки. Поиграйте с треком, найдите оптимальное сочетание точности и плавности, чтобы не было «ступенек».
Избавьтесь от лишних опорных точек. Каждый векторный объект должен иметь минимально необходимое количество точек привязки для определения формы пути. В противном случае шрифт потребует больше памяти для обработки или вообще откажется работать. Например, для представления овала нужно всего четыре точки привязки. Протестируйте шрифт. Чтобы проверить шрифт, пробуйте напечатать его различным кеглем (размером букв).
Некоторые шрифты будут выглядеть на экране некрасиво, но достаточно прилично на печати. Пробуйте просмотреть свой шрифт на дисплее с включенным антиалиазингом (сглаживанием) и без него. Введите дополнительные символы. Редактор шрифтов в принципе, может решить эту проблему, ведь в большинстве случаев нужны не только буквы английского алфавита, но и какие-то специальные символы (@, &, #).
Вы можете добавить недостающие символы в шрифт, просто копируя и вставляя символы, которые нужны, из уже готовых стандартных, на соответствующие места в схеме (таблице).
Если вы решили рисовать прямо на экране, многие программы имеют удобные инструменты, вроде calligraphic pens (реагирующие или симулирующие нажатие на перо), можно варьировать толщину контура, например. И, конечно, удобнее делать это с помощью графического планшета, чем с помощью мыши. Советы по сканированию Я думаю, что все знают, как пользоваться сканером, но есть еще некоторые нюансы, которые облегчают нам работу со сканированными шрифтами в дальнейшем, например, разрешение изображения. Многие дизайнеры-шрифтовики используют минимальное разрешение (72 dpi), сканируя относительно большие символы, затем отрисовывают или трейсят автоматически картинку. Почему же они предпочитают более низкое разрешение, если сканер позволяет выставить очень большое? Это делается, потому что, когда мы рисуем большую картинку, а потом сканируем ее с невысоким разрешением, в отсканированной картинке не будут видны мелкие артефакты бумаги, помарки при рисовании, царапины на сканере и т.п. Но конечно, если нужно качественно отсканировать мелкие или сложные символы, лучше использовать разрешение 300 dpi. Сканируйте изображение в цветовой профиль Black&White или GrayScale (градации серого).
Цветное изображение практически бесполезно, так как готовый символ все равно будет одноцветным, разве что вы сканируете очень красочную цветную картинку, где различие между тонами разных цветов небольшое (если нарисовать светло-зелены и светло-оранжевый прямоугольники рядом, а потом перевести оба в GrayScale, они в итоге будут практически неотличимы друг от друга).
Обычный процесс сканирования выглядит так: Сканируем с разрешением 72-300 dpi в Grayscale (в зависимости от размера картинки).
Отрегулируйте контрастность изображения, перемещайте ползунки, пока все детали не станут четкими. Если контур неровный, неровный, используйте GaussianBlur с небольшим радиусом, а затем скорректируйте контраст. Когда результат удовлетворительный, убедимся, что наша картинка в Grayscale и сохраним ее в формат без потерь сжатия TIFF, PNG BMP, GIF. Теперь преобразуем изображение в Black&White, т.е. в черный и белый. Большинство программ позволяют уровень threshold, т.е., регулировать, какие пиксели будут черными, а какие – белыми, поиграйте с добиваясь наилучшего качества отображения деталей. Можно сохранить резервную копию в Grayscale. Большинство программ с автоматическим отслеживанием позволяют конвертировать изображение в черно-белое прямо в приложении. Подсказки для отрарисовки в вектор или трейсирования Когда мы обрисовываем картинку в векторный объект для получения шрифтового символа, мы должны позаботиться о качестве кривых, если пользуемся автоматическим трейсингом – отрегулировать чтобы ограничить максимальное количество узлов. Избыток узлов приведет к снижению качества шрифтов и потреблению избыточной памяти компьютера. Как же этого добиться? Лучше всего вручную проставить каждый узел только там, где они нужны, профессиональные дизайнеры-шрифтовики делают именно так. Таким образом, гораздо лучше получаются шрифты простой правильной формы или полностью декоративные шрифты. Шрифты рукописные, неряшливые, некорректные отслеживаются автоматически. В этом случае необходимо правильно программировать, уменьшать максимальное количество узлов при маршрутизации. Также можно вручную подкорректировать результат, удалив ненужные узлы и оставив нужные, следя за тем, чтобы изгибы были плавными и плавными. Конечно, вы должны вовремя остановиться, если персонаж сложный и вам нужно большое количество узлов для его отображения. Шаблон для создания символов Давайте посмотрим, как создать шаблон для печатных символов в графической программе. Например, я буду использовать CorelDraw, потому что он мне удобнее и потому, что символы можно экспортировать в шрифт прямо из программы. Начнем с размера листа: 750х750 points. Такой размер шаблона позволит вам создавать символы достаточно большого размера, а значит, их будет удобнее редактировать. Вытащите направляющие (Guides).
Печатная реклама
... это печатные издания, обычно большего объема, чем буклет. Рекламные брошюры - это непериодические текстовые издания объемом более 4 страниц в мягкой обложке в виде переплетенных листов печатной ... результат производственного процесса может повлиять на всю рекламу в целом. Хорошая реклама может быть испорчена неправильным шрифтом, неинтересной фотографией, плохой печатью или другими ошибками. ...
Точка их пересечения: 30 points слева и 30 points снизу от начала листа. Это отправная точка для начала рисунка. Теперь нужно вытянуть базовые линии. Куда? Вот основные линии, которые нам понадобятся: Основная (базовая) линия. Высота. Определяет высоту строчных букв без надстрочных элементов (хвостиков) и выступающих выпуклых частей (буква «о» обычно чуть выше буквы «п»).
Высота элемента (хвостика): самая часть букв с хвостиками: в, б, l, t, d… Высота элементов (нижних хвостиков): отрицательная высота хвостиков: у, р, j… Некоторые каллиграфические шрифты содержат прописные буквы другой высоты, нежели хвостики этом случае нужно вытянуть направляющую и для них. Если буквы рукописные, каллиграфические и соединены между собой, имитируя сплошное письмо, то необходимо вынуть горизонтальную направляющую на уровне соединяющих хвостиков. Наконец, нужно несколько символов в качестве шаблона. Некоторые программы позволяют преобразовывать их в объекты, а затем в направляющие. Если программа не может этого сделать, поместите их на нижний неактивный слой и закрасьте непрозрачным цветом, чтобы вы могли сориентировать их позже. Они не должны занимать весь лист, достаточно трети листа. Хвостики могут выступать за пределы листа; это никак не повлияет на качество конвертации.
Организация рекламы в магазине
... с плакатами и афишами; вывески; внешнее оформление магазина; наружные витрины. Основными средствами внутренней рекламы магазина является интерьер торгового зала; рекламная выкладка и показ товаров внутри торгового предприятия; рекламные указатели, плакаты и афиши, а ...
Рисунок 2.6 — Шаблон
Вот теперь шаблон готов. Если ваша программа поддерживает многостраничные файлы, отображение каждого символа в отдельном руководстве будет активно для всех. Можно сделать отдельно шаблоны для букв, цифр и т.д., чтобы файлы были не такими сложными, и программа обрабатывала. Если программа не поддерживает шаблоны, сохраните его как обычный файл с другими именами. Наконец, если программа не поддерживает многостраничные файлы, вы можете разместить каждый символ на отдельном слое, а затем, продвигаясь вперед, сделать предыдущий слой невидимым.
Из графического редактора в шрифтовой
Если у вас шрифтовой редактор типа The Font Creator program, FontLab, Fontographer и т.п., там можно вставить символы в ячейки уже готового шаблона (сетки).
Как правило, шрифтовые редакторы поддерживают импорт символов из формата EPS или AI. Я предлагаю импортировать символы поочередно. Заканчиваете очередной символ, сохраняете, например, как symbol.ai или symbol.eps, импортируете в шрифтовой редактор, затем рисуете новый, заменяете файл symbol.ai, и снова импортируете и т.д. Нет необходимости создавать кучу отдельных файлов для каждого символа, чтобы избежать путаницы, вы можете обойтись файлом-контейнером. Можно, например, из CorelDraw, экспортировать прямо в шрифт, но не все программы позволяют сделать это. Как альтернатива, можно попробовать экспортировать через тот же «контейнерный» файл группы символов, для ускорения процесса, а потом удалять ненужное в ячейке прямо в шрифтовом редакторе, потом снова импортировать то же, удалять все, кроме второго символа и т.д. Чтобы не пересохранять многократно из векторного редактора. Вы также можете выстроить все символы в маленькие квадраты, потому что пересекающиеся направляющие образуют квадрат. Потом в шрифтовом редакторе выровнять с помощью этих квадратиков по квадратным ячейкам сетки и удалить лишнее.
Рисунок 2.7 – Выравнивание шрифта по сетке
В шрифтовом редакторе можно свободно редактировать каждый символ, уже вставленный в соответствующее поле: изменять форму, уменьшать, увеличивать, применять специальные эффекты. Для чего это нужно? Если символ состоит из нескольких кривых (path), как, скажем, «О», имеет значение «направление» этих кривых, иначе буква напечатается искаженной, с неправильной заливкой. Шрифтовые редакторы могут отображать и исправлять этот дефект. Преобразование линий в более сложные формы в векторном редакторе можно варьировать типы контура для линии: тоньше, толще, с определенным углом, имитирующий нажим пера. В векторном редакторе есть различные виды контура: тоньше или толще, с определенным углом. Подчас легче рисовать контуром, чем залитыми объектами. Например, буква «О»: для нее нужно 2 скомбинированных эллипса, но можно ее изобразить контуром с определенным углом нажима. Нужно не забивать, что каждый символ должен состоять из ЗАМКНУТОГО контура. Если контур не замкнут, его заливка цветом или особенности контура не будет работать.
Рисунок 2.8 –Контур символа
Рыночная атрибутика товара
... политику, коммуникационную политику. Товарный знак или товарный знак - это произносимое слово, буква или их сочетание. Таким примером является «Nestle». Товарный знак: рисунок, символ, цвет и т.д., являющиеся частью товарного знака. Товарный знак - это товарный знак или его часть, ...
На первый взгляд, мы не можем изобразить букву простым контуром, без заливки. Но большинство программ позволяют преобразовать контур в объект с заливкой, сохранив при этом его форму и толщину, и даже имитацию нажима пера! Это опция называется «Convert lines to shapes» или «Expand stroke». Если контур замкнут, мы в итоге получим объект из двух скомбинированных объектов, не имеющий контура и с заливкой. Ник Куртис, из Nick’s Fonts fame, использует этот способ очень часто при создании своих симпатичных шрифтов.
Каллиграфические и специальные кисти
Рисунок 2.9 – Создания контура шрифта
Еще интереснее различные каллиграфические кисти, которые есть в большинстве графических редакторов. Они очень хорошо подходят для контура при создании шрифтов. Их очень легко использовать: достаточно просто выбрать понравившуюся из меню и рисуем, используя pen tool или freehand tool. Контур, который, получается, имитирует написание пером под углом, например, 45 °. Это означает, что вертикальные линии будут более узкими, чем горизонтальные, и самыми широкими будут линии, перпендикулярные этим 45 °. Ведь когда вы рисуете настоящим пером вертикальную линию, вы делаете это под углом по сравнению с более горизонтальными линиями.
Каллиграфические кисти в графических редакторах заслуживают большего внимания, поскольку их возможности огромны. Можно сначала нарисовать фигуру, а потом применять к ней различные виды контуров.
В некоторых программах (Illustrator, CorelDraw, Xara X , Fireworks) есть различные художественные кисти. Они работают с любым контуром любой формы и могут быть применены к уже нарисованным символам. Некоторые из них предназначены для имитации почерка или масляной краски и т.п. Даже такую простую фигуру, как в примере, можно преобразить с помощью этого Illustrator, к примеру, включает множество готовых кистей, но также можно создавать свои собственные, так что, фактически возможности неограниченны.
Рисунок 2.10 – Создания шрифта с помощью кисти
Но это все – просто эффекты, для получения достойного результата мы должны поработать и сами! Единственная проблема – большое число узлов, возникающее при преобразовании таких символов в замкнутые объекты.
В примере первые символы не могут быть использованы для шрифта, т.к. обозначены всего лишь контуром, простым или с художественными эффектами. А вот последний символ – замкнутый объект, который может быть экспортирован в шрифтовой редактор.
Если объект получается слишком сложный, его нужно оптимизаровать описанным выше способом или же перевести изображение и оттрейсить снова. Подсказки для рукописных шрифтов Очень увлекательно сделать шрифт из собственного почерка! Это несложно, но есть некоторые тонкости. У каллиграфического почерка буквы обычно соединяются в непрерывную линию, потому что человек пишет, не отрывая ручку от бумаги, и наш шрифт должен отобразить это. Но символы должны быть отдельными, изолированными друг от друга объектами. Можно для образца писать каждую букву отдельно, но это не всегда есть хорошо, так как буквы будут все равно выглядеть неестественными. Мною созданы несколько шрифтов такого плана (Amano или Honcho) и иногда они удаются, а иногда – нет. Это зависит от слов – образцов для шрифта, которые так или иначе могут отличаться от повседневного почерка.
Рисунок 2.11 – Образцы шрифтов
Исходя из этого, я рекомендую альтернативную систему. Напишите образец текста, как обычно пишете, лучше писать большими буквами и пользоваться маркером, несколько бессмысленных предложений для примера (каждый охотник желает знать, где сидит фазан), такие, чтобы они содержали максимальное количество разных букв. Повторите их несколько раз, чтобы можно было выбрать наиболее удачный вариант. Затем напишите то же самое заглавными буквами, не соединяя их. Напишите образцы цифр, знаков, пунктуации. Затем можно разделить предложения на отдельные буквы, прямо в графической программе. Увеличьте изображение, внимательно рассмотрите буквы, особенно места, в которых они соединяются. Затем аккуратно, карандашом или ластиком, отделите буквы друг от друга, следя, чтобы это было приблизительно на одном уровне, можно использовать направляющие для более аккуратной работы. С этим легко справляется программа Scanfont.
Объединение и повторение объектов
Рисунок 2.12 – Объединение и повторение объектов
Комбинирование объектов – очень полезный метод при создании символов. Каждый векторный редактор включает в себя инструменты для комбинирования, объединения, вырезания, пересечения и т.д. Можно таким способом создать шрифт из разных скомбинированных символов (Frankenstein).
Более подробно об этом можно узнать из обучающих программ (Iconian).Также можно комбинировать символы прямо в шрифтовом редакторе. могут называться по-разному в разных программах, но результат один и тот же. Там также можно применять комбинирование сразу к группе символов, что значительно ускоряет работу, например, исправить ошибку, указав один для всех элемент для замены.
Специальные «фичи»
Рисунок 2.13 — Финчи
Когда дизайнер-шрифтовик создает новый шрифт, он обычно планирует в дальнейшем сделать целую «семью» подобных шрифтов (нормальное написание, жирное, курсив, сжатый, супержирный и т.д.).
Некоторые программы позволяют делать эти изменения сразу у всех символов в шрифте, экономя таким образом время. Такие опытные специалисты, как
